사이드바 광고 넣기_Generate Press

오늘은 사이드바 광고 넣기_Generate Press라는 제목으로 포스팅 해보겠습니다. 제가 지금 사용하고 있는 테마가 Generate Press 이기 때문에 현 테마에 맞춰 포스팅 되는 점 참고하시고 봐주시면 좋겠습니다. 사이트가 어느 정도 컨셉을 잡기 시작 했고 구글 애드센스까지 마쳤다면 이제 광고를 넣어야 할텐데요. 포스팅을 읽을 때 글 사이에 광고 넣는 방법은 아래 포스팅을 참고 하시면 됩니다. 오늘 포스팅 할 내용은 내 사이트에 들어왔을 때 오른쪽 사이드바에 광고 넣는 법입니다. 그럼 참고하시고 적절한 광고 위치로 수익 창출에 도움이 되시길 바랍니다.
1.사용자 정의하기에서 사이드바 위젯 만들기
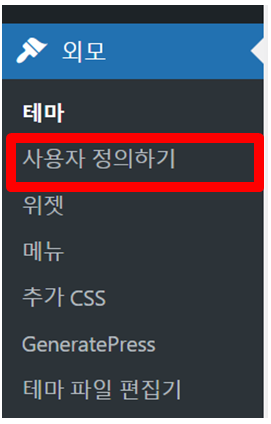
먼저 내 사이트 관리자 페이지로 접속합니다. 그 다음 관리자 페이지에서 외모-> 사용자 정의하기를 먼저 들어가 줍니다.

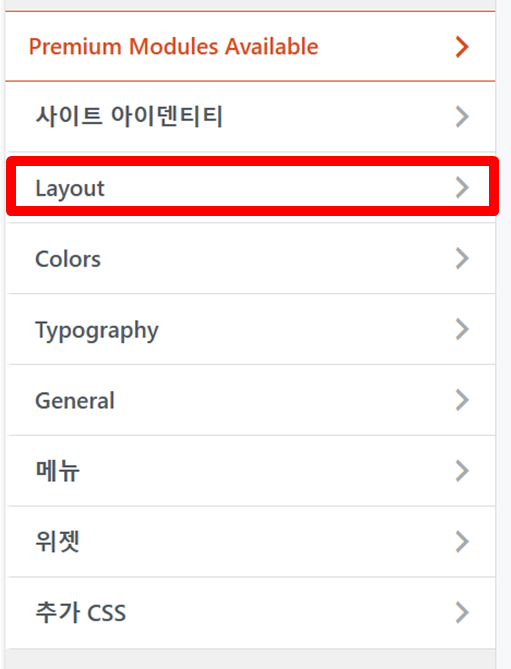
그 다음 사이드바 위젯을 생성해주기 위해서 Layout 탭을 클릭해 줍니다.

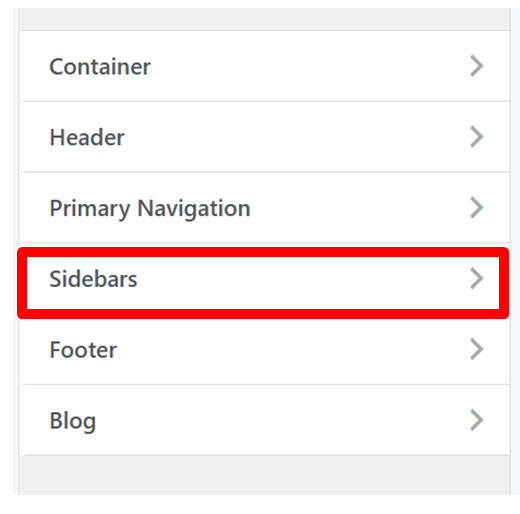
사이드 바를 클릭해서 사이드 바 생성창으로 넘어갑니다.

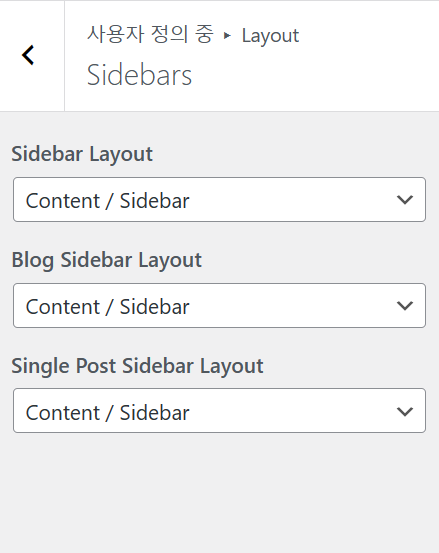
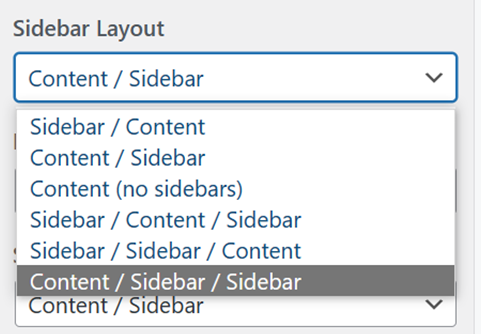
Blog Sidebar는 전체 블로그 사이드바 부분이고 Single Post Sidebar는 각각 포스팅을 클릭했을 때 포스팅 옆에 나오는 사이드바를 말하는데 저는 모두 컨텐츠/사이드바 형태로 설정해 두었습니다. 설정은 오른쪽 이미지 처럼 다양하게 선택할 수 있습니다. 콘텐츠 부분은 표현 그대로 내가 작성한 컨텐츠 부분이고 각각 사이드바 위치를 어디에 둘건지 좌,우에 모두 둘 건지 오른쪽에 둘건지 선택할 수 있습니다. 저는 오른쪽 사이드바에 광고를 넣고 싶기 때문에 Contents/ Sidebar를 선택했습니다.


2. 위젯에서 사이드바에 광고 넣기
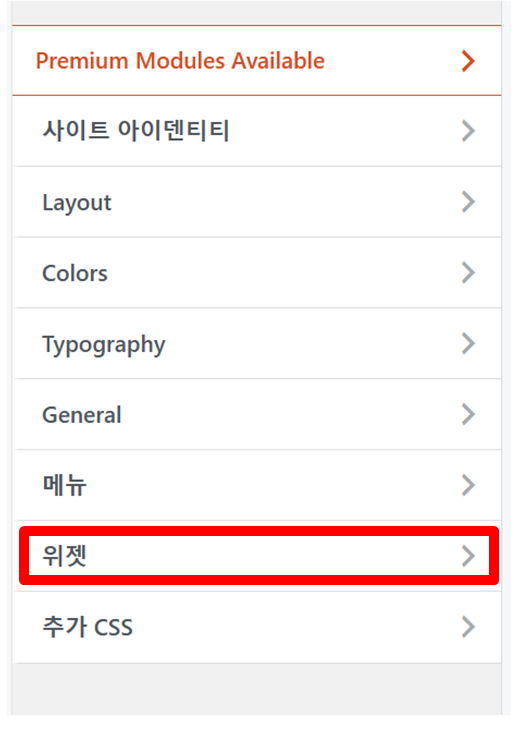
그 다음 뒤로 가기 버튼을 눌러서 위젯 으로 들어가 줍니다.

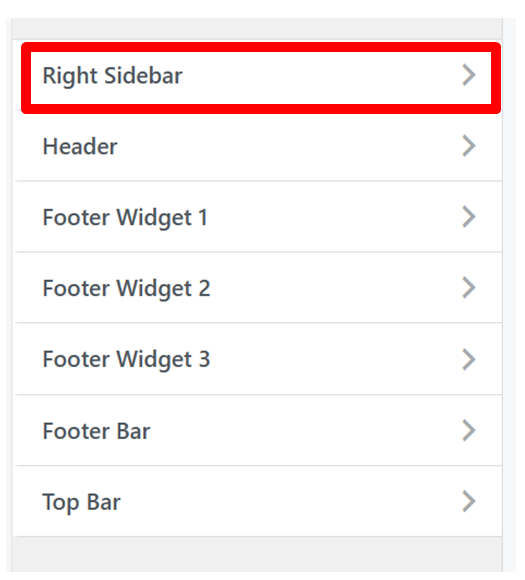
그럼 이제 오른쪽 사이드바가 보일 겁니다. 여기 들어가서 내가 원하는 대로 디자인 해주면 됩니다.

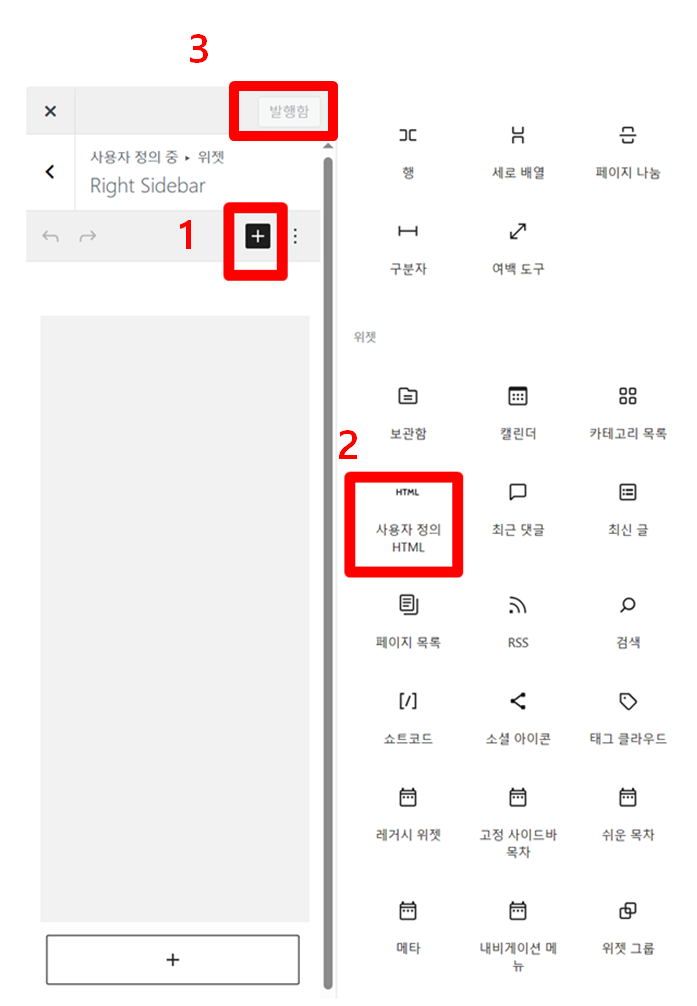
+ 버튼을 누르고 사용자 정의 HTML 버튼을 눌러서 광고를 넣어 줍니다. 광고 코드 복사하는 법이 궁금하신 분은 아래 포스팅을 참고하시면 됩니다. 저는 사이드바 기능을 전부 밑으로 내리고 오른쪽에는 광고만 보일 수 있도록 조절했습니다. 이 부분은 원하는 대로 디자인 하시면 됩니다. 다 완성되었다면 발행함 버튼을 눌러서 활성화 시켜줍니다. 다시 내 사이트에 들어갔을 때 사이드 바에 광고가 잘 보인다면 성공한 겁니다.

사이드바 광고 고정하기
사이드바 광고를 넣었지만 스크롤을 내리면 광고가 사라져서 허무하셨을 텐데요. 사이드바 고정하는 방법에 대해서 말씀 드리겠습니다. 저는 플러그인 쓰는 것을 별로 좋아하지 않아서 CSS코드 삽입으로 알려 드리겠습니다.
1. 추가 CSS에 코드 삽입하기
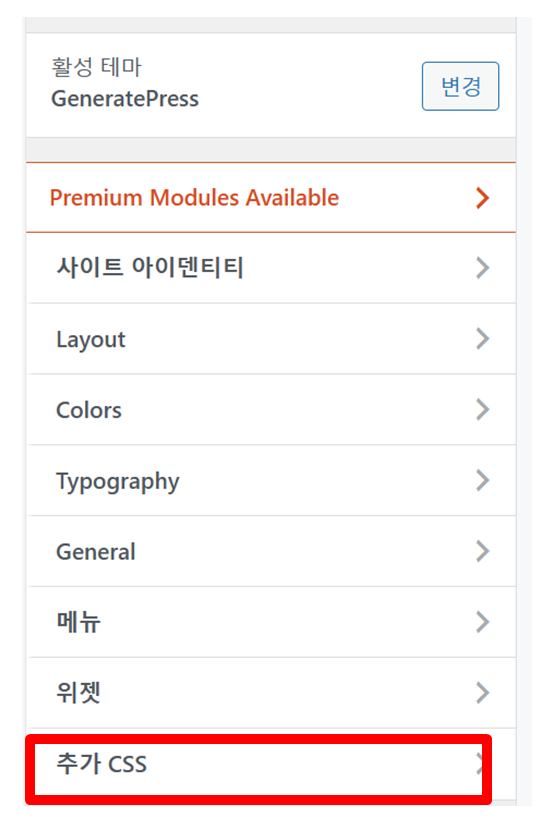
먼저 외모->추가CSS로 들어가 줍니다.

2. 사이드바 고정 소스 코드 붙여넣기
추가 CSS에 다음 코드를 넣으면 됩니다. 다시 한 번 내 사이트에 들어가서 확인 해보면 됩니다.
- 해당 코드는 워드프레스 정보꾸러미 를 참고하여 작성하였습니다.
/* Make the sidebar sticky in GeneratePress */
/* GeneratePress 테마 사이드바 고정 */
@media (min-width: 1025px) {
.site-content {
display: flex;
justify-content: space-around;
align-items: flex-start;
}
#right-sidebar {
position: -webkit-sticky;
position: sticky;
bottom: 2rem; /* Change this value as you wish */
align-self: flex-end;
}
}마무리
오늘은 사이트의 사이드바에 광고 넣는 방법에 대해서 포스팅 해 보았습니다. 적절한 위치에 광고를 배치해서 포스팅을 읽는데 있어서 피해가 가지 않으면서도 수익을 창출할 수 있도록 디자인 하는 것이 중요할 것 같습니다. 그럼 점점 재미 있어지는 워드프레스 오늘 포스팅은 여기서 마무리 짓고 다음에 더 좋은 포스팅으로 찾아 뵙겠습니다.
