파비콘 만들기_미리캔버스

오늘은 파비콘 만들기_미리캔버스라는 제목으로 포스팅 해보겠습니다. 파비콘은 아래 이미지와 같이 인터넷 창에 작게 뜨는 아이콘 입니다. 파비콘은 사이트에 대한 신뢰도를 높여주기 때문에 만들어 놓는 편이 좋은데요. 미리 캔버스를 활용하면 혼자 서도 쉽게 만들 수 있기 때문에 한번 도전해보시길 바랍니다.

파비콘 만들기
1.미리캔버스에 접속하기
먼저 미리캔버스에 접속해 줍니다. 로그인을 해주시고 홈 화면에 시작하기 버튼을 눌러줍니다.

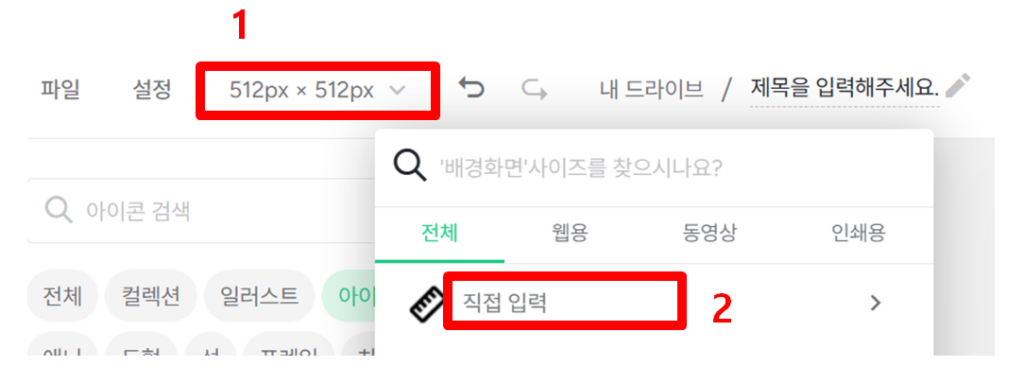
관리자 페이지에 들어가면 아이콘 사이즈 픽셀은 최소 512 x 512픽셀을 제안하므로 왼쪽 상단에 이미지 파일 사이즈를 눌러주고 직접 입력을 통해서 512 x 512로 이미지 파일을 열어줍니다.

2. 파비콘 이미지 만들기
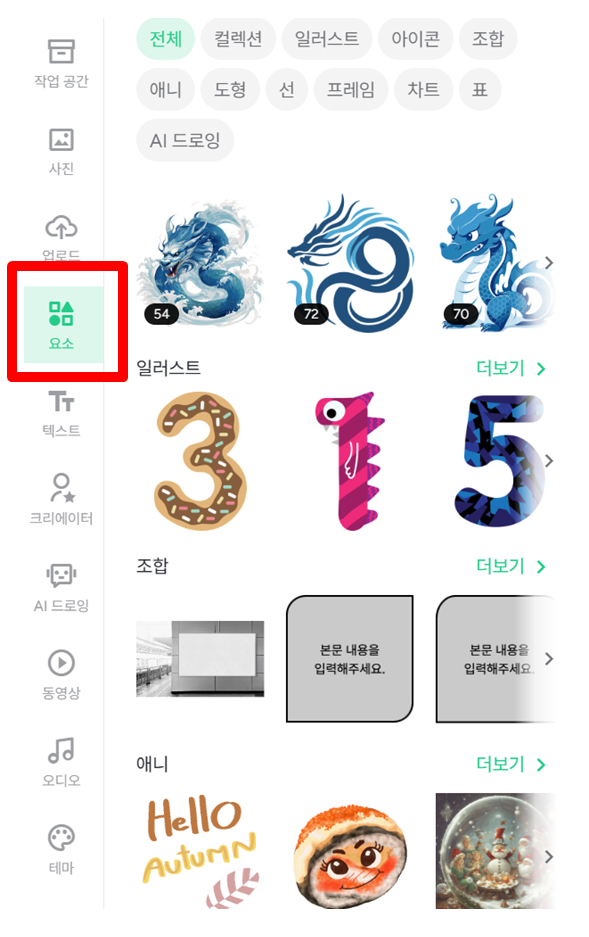
그 다음 왼쪽에 다양한 디자인 도구를 이용해서 내 파비콘을 꾸며주면 됩니다. 위의 화면에서 보여준 것 처럼 파피콘은 사이즈가 작기 때문에 복잡하게 만들기 보다는 한눈에 잘 들어오면서도 나의 사이트를 상징 할 수 있는 디자인으로 하는 것이 좋습니다. 저는 요소와 텍스트를 적절히 활용해서 자주 만듭니다. 추가로 요소를 1가지만 사용하는 것은 저작권의 문제가 있으니 최소 2개 이상의 디자인 요소를 섞어서 만들어야 합니다. 때문에 텍스트를 잘 활용하는 것도 좋습니다.

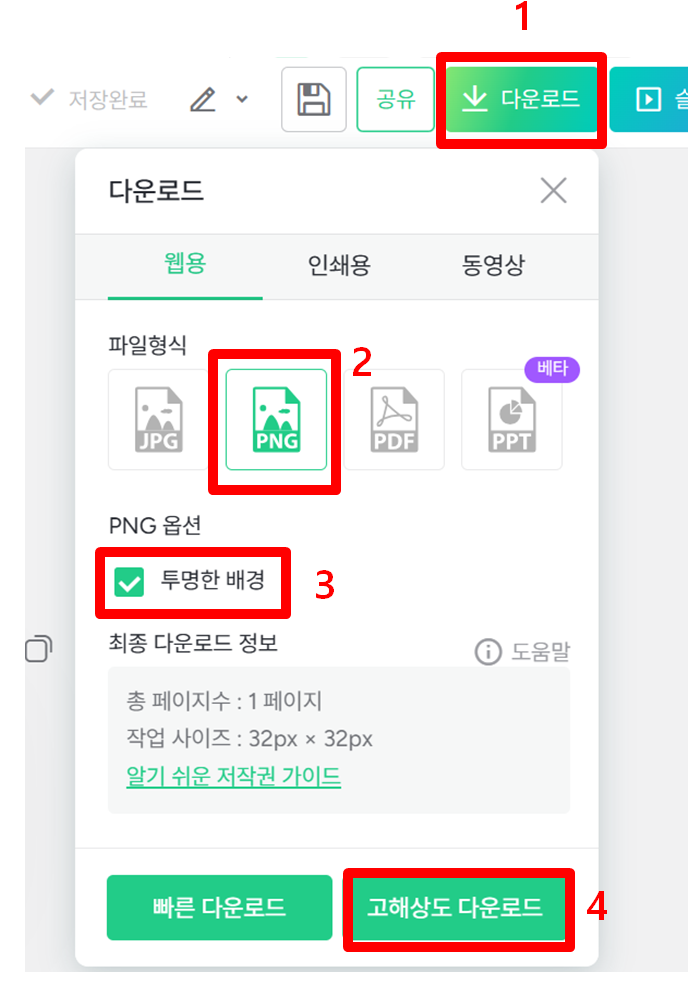
적절한 디자인을 하셨다면 오른쪽 상단에 있는 다운로드를 클릭해 주시고 PNG파일로 투명한 배경을 클릭해서 고해상도 다운로드를 해줍니다.

3. 내 사이트에 적용하기
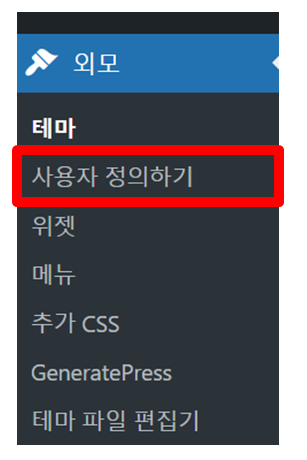
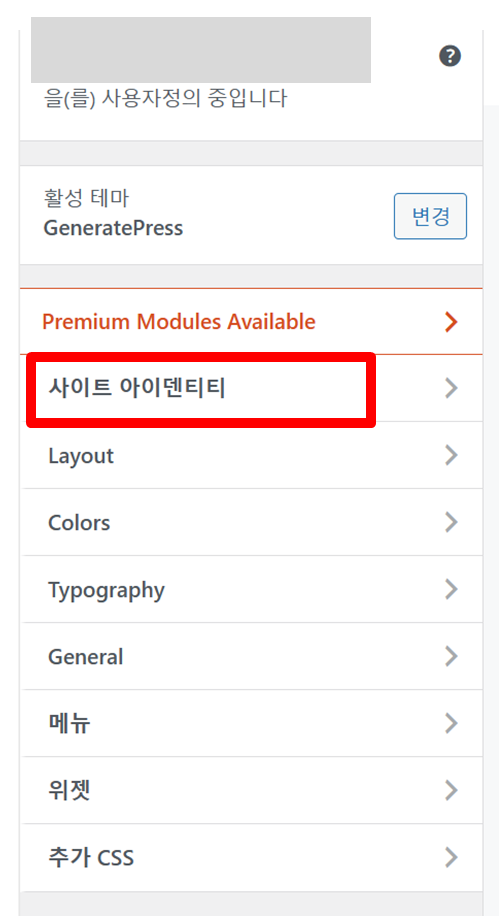
이제 내 사이트로 다시 돌아와서 왼쪽 관리자 탭에서 외모-> 사용자 정의하기->사이트아이덴티티를 들어가 줍니다.


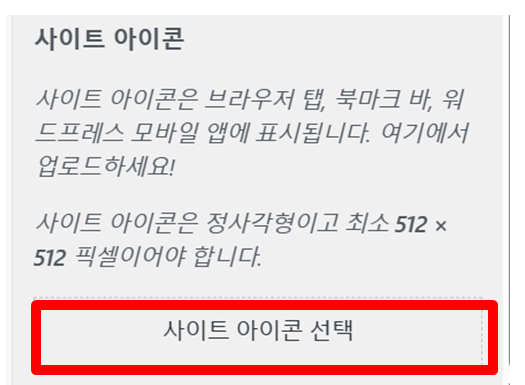
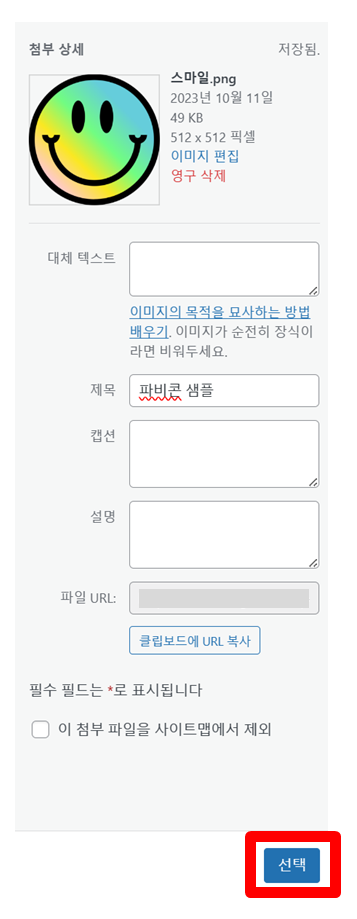
왼쪽 하단에 내려오면 사이트 아이콘 선택을 눌러줍니다.

저장해 놓은 png파일을 선택해 줍니다. 인터넷 주소창에 파비콘이 잘 변경 되었다면 성공 입니다.



로고 바꾸기
파비콘과 로고는 같은 창에서 조절 할 수 있으니 설명 드리는 김에 로고 변경하는 방법에 대해서도 추가 포스팅 하도록 하겠습니다. 우선 위와 같은 방법으로 미리 캔버스에서 512 x 512 픽셀의 png파일을 만듭니다. 저는 파비콘과 같은 이미지로 로고를 만들겠습니다.
1. 내 사이트 관리자 페이지 접속하기
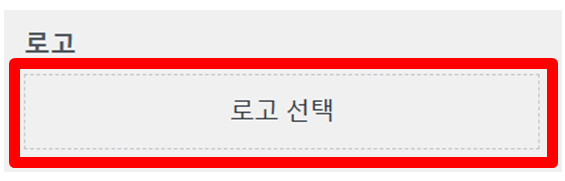
외모->사용자 정의하기 -> 사이트 아이덴티티로 들어가서 왼쪽 창에서 로고 선택을 눌러 줍니다.

2. 로고 이미지 넣어주기
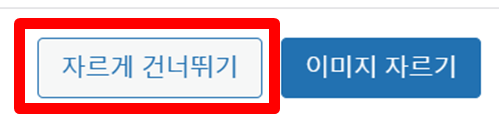
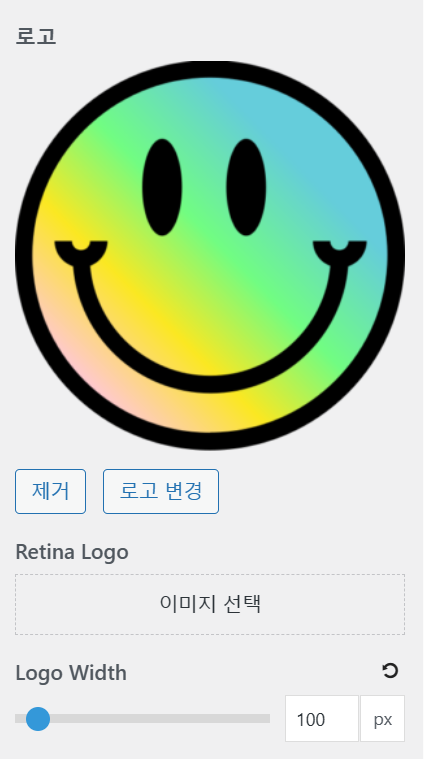
파비콘과 똑같이 만들어 놓은 512 x 512 픽셀의 이미지를 선택하고 선택을 눌러줍니다. 그 다음 이미지를 자르게 나오는데 자르게 건너뛰기를 눌러 줍니다.

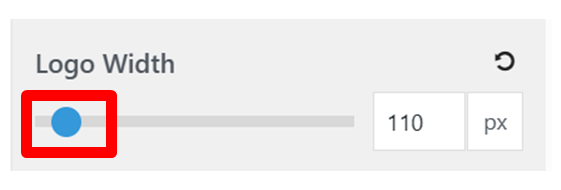
그럼 아래와 같이 로고가 적용되는 모습을 볼 수 있습니다. 512 픽셀이므로 너무 사이즈가 크다면 바로 밑에 logo Width로 크기를 조절해 줍니다.


3. 공개 눌러서 저장하기
마음에 드는 사이즈를 완성했다면 공개를 눌러서 적용 시켜 줍니다.

마무리
오늘은 미리 캔버스를 통해서 파비콘과 로고를 만들고 내 사이트에 적용 시키는 방법에 대해서 포스팅 해보았습니다. 눈에 보이는 큰 변화는 아니지만 이런 디테일한 작업이 사이트의 신뢰도를 높일 수 있는 방법 중 하나가 되기도 합니다. 글만 쓰다가 오랜만에 이미지 작업을 하니 재미있기도 하구요. 요즘 편리하게 이미지 작업을 할 수 있는 플랫폼이 많아져서 간단한 클릭 만으로도 좋은 퀄리티의 이미지 작업물을 만들어 낼 수 있는 것 같습니다. 이 포스팅이 사이트에 로고와 파비콘을 직접 만들어 보고 싶으셨던 분들에게 도움이 되셨길 바라며 다음에 더 좋은 포스팅으로 찾아 뵙겠습니다.
