오늘은 특정 페이지 설정 변경하기_feat. css추가라는 주제로 포스팅을 해보겠습니다. 사이트를 운영하다 보면 특정 페이지의 이미지 혹은 폰트에 변경을 주고 싶은 경우가 있는데요. 플러그인 없이 CSS추가로 특정 페이지 설정 변경하는 방법에 대해서 말씀 드리겠습니다.

특정 페이지 설정 변경하기_feat. css추가
1. 페이지 혹은 포스트 id 넘버 찾기
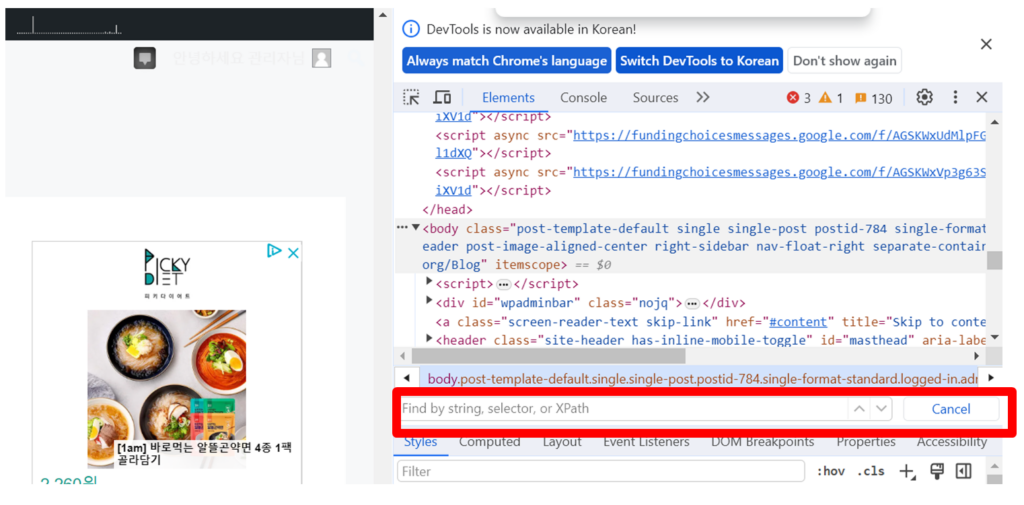
먼저 설정을 바꾸고 싶은 페이지에 접속하고 소스 코드를 볼 수 있는 F12 단축키를 누릅니다. 그럼 오른쪽에 코드 창이 뜨는데 창 활성화를 위해서 창 빈 곳 아무 곳이나 한 번 클릭해주고 ctrl+ F 를 눌러줍니다.

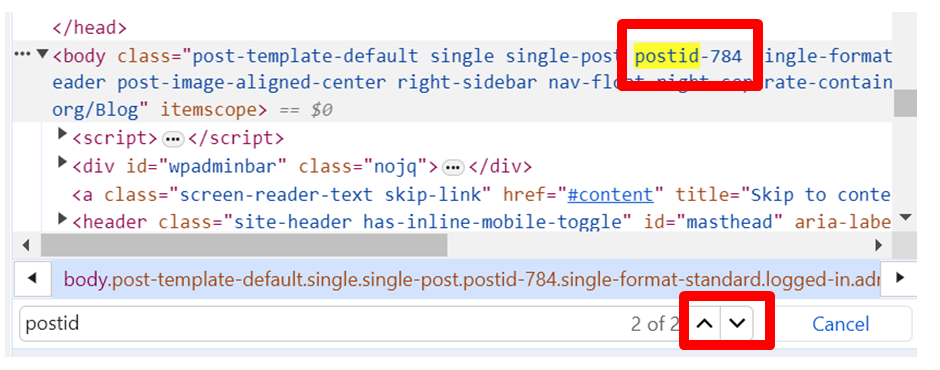
검색 창이 나왔다면 postid , post.id, post-id 혹은 pageid, page.id, page-id를 검색해서 해당 페이지 고유 번호를 찾아냅니다. 화면에 바로 안보이더라도 오른쪽에 화살표를 위아래로 클릭해서 찾다 보면 해당 페이지 고유 주소가 나옵니다. 저는 single post에서 찾아서 postid로 검색하니 나왔습니다. 검색해서 나온 코드는 잘 적어둡니다.

2. css코드 추가 하기
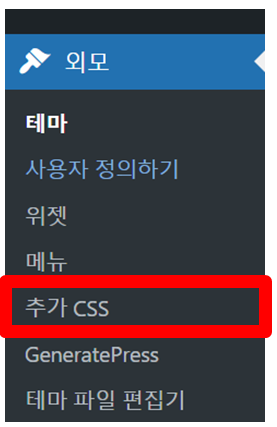
그럼 이제 내 사이트 관리자 페이지 외모> 추가CSS 로 들어가 줍니다.

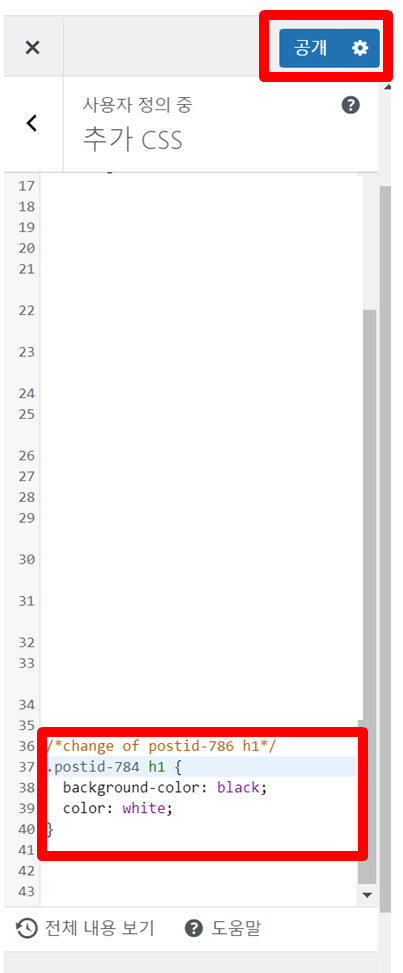
css 가장 하단에 해당 원하는 코드를 넣어주면 되는데 저는 h1(제목) 요소에 검정색 배경과 하얀색 텍스트 효과를 줘 보겠습니다. 코드를 추가 할 때는 /* 적용되는 내용*/ 을 추가해 주어야 나중에 헷갈리지 않게 관리할 수 있습니다. 참고로 관련된 요소는 w3schools이라는 사이트에서 CSS카테고리에 들어가서 얼마든지 활용이 가능하니 찾아보고 바꾸고 싶은 요소를 선택하면 됩니다. 잘 넣었다면 공개를 눌러 줍니다. 저는 postid가 784인 페이지를 수정할 거라서 아래와 같이 적었지만 각자 자신 사이트에 맞게 설정하시면 됩니다.
/*change of postid-784 h1*/
.postid-784 h1 {
background-color: black;
color: white;
}
해당 사이트에 다시 접속해 보면 원래 왼쪽과 같이 보이던 제목 부분이 잘 변경 되어있는 것을 확인 할 수 있습니다. 우선 single post에 테스트 삼아 적용했는데 아카이브 페이지에 잘 적용하면 사이트가 조금 더 풍성해 보일 수도 있겠다는 생각이 들었습니다.


마무리
오늘은 특정 페이지에서 특정 요소 변경 방법에 대해서 말씀 드려 보았습니다. 아무래도 사이트를 운영하기 위해서 CSS기초 지식 정도는 알아 두는 것이 좋을 거 같아서 차근차근 css에 대해서도 공부를 해볼까 합니다. 그럼 다음 시간에 더욱 풍성한 정보로 찾아 뵙겠습니다.
