
워드프레스 블록에디터 꿀팁-2탄
오늘은 워드프레스 블록에디터 꿀팁-2탄이라는 주제로 포스팅을 해보려고 합니다. 블록에디터를 찾으면 찾을수록 재미있는 기능들이 많은데요. 오늘은 스타일 복사하기와 컬럼 활용법, 더보기 기능에 대해서 말씀 드려볼까 합니다. 참고로 설명을 위해 사용한 이미지는 픽사베이에서 다운로드 하였습니다. 무료 다운로드가 가능하고 저작권에도 문제가 없으니 콘텐츠 제작하실 때 활용하면 좋을 듯 합니다.
2탄이라고 하니 1탄이 궁금하신 분들은 아래 포스팅을 보고 오시면 도움이 됩니다.
스타일 복사하기
예를 들어 어떤 버튼에 마음에 드는 디자인을 적용했는데 다음 버튼에도 똑같은 디자인을 넣고 싶을 때 사용하시면 됩니다. 꼭 버튼 뿐만 아니라 사진에도 활용 가능합니다. 알아두면 언젠가는 쓸 일이 있을거니 한번 보면 좋을 듯 싶습니다.
먼저 원하는 이미지의 스타일을 만듭니다.
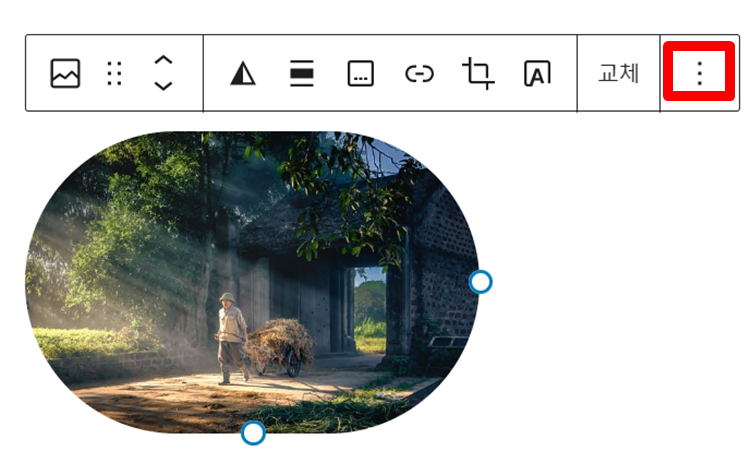
저는 모서리가 둥근 사진 만들었습니다. 이 때 주의할 점은 사진을 포토샵이나 그림판 같은 걸로 이미 변경하신 후 올린 이지미파일로 하시면 안되고 워드프레스 자체에 있는 기능을 이용해서 해야 합니다. 제너레이트프레스 유료테마를 사용하면 모서리 둥근걸(border, radius) 더 조절 할 수 있지만 저는 무료이기 때문에 우선 저 상태로 쓰겠습니다. 그리고 나서 그림을 한번 클릭하면 옵션 파일이 뜨는데 이 때 오른쪽 점세개 부분을 누릅니다.

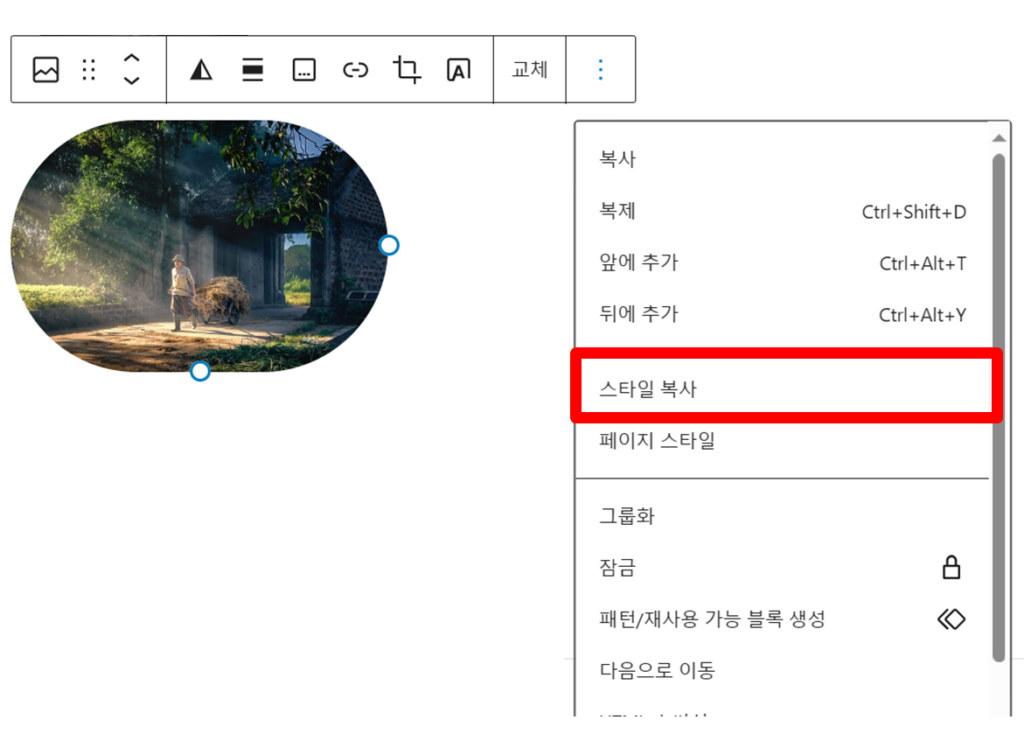
그 다음 스타일 복사를 누릅니다

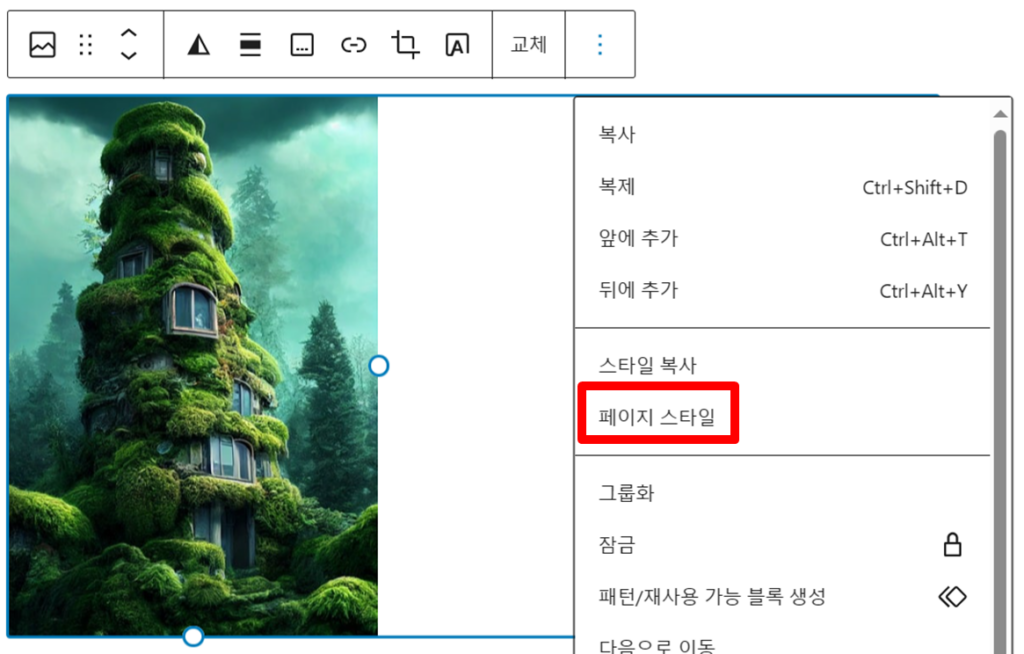
그 다음 같은 스타일을 적용하고 싶은 이미지에 똑같이 점 세개를 누르고 페이지 스타일을 적용합니다.

아래와 같이 같은 스타일이 적용되는 것을 볼 수 있습니다. 버튼 같은데 활용하면 좋을 듯 합니다.

컬럼 활용법
글을 쓰다 보면 사진을 왼쪽에 두고 오른쪽에 글을 쓰는 것이 보기에도 더 좋아 보이고 전문적으로 보일 때가 있습니다. 블로그나 칼럼을 쓸 때 활용하면 좋을 것 같아요.
이제 익숙 할텐데요 ‘/’ 버튼을 누르고 “컬럼”이라고 적기 혹은 왼쪽 + 버튼 눌러서 컬럼 아이콘을 클릭 하면 됩니다.


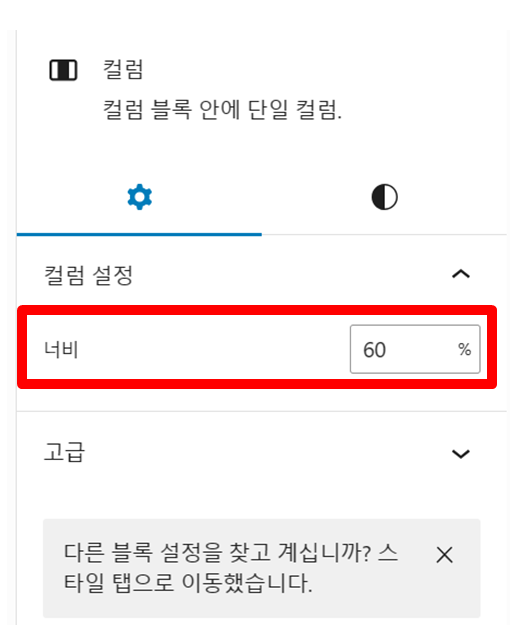
그럼 아래와 같이 컬럼 비율이 나옵니다. 비율은 원하는 것으로 고르면 됩니다.
저는 5:5로 선택하겠습니다.

비율은 오른쪽 설정 탭에서 자유롭게 조정이 가능합니다.

저는 왼쪽은 이미지를 오른쪽에는 제목이랑 본문 형식으로 적었습니다. 본문은 shift키를 누른 상태에서 Enter누르면 새로 추가가 아닌 문단 바꾸기가 가능합니다. 보는 것 처럼 버튼도 자유롭게 넣을 수 있습니다.


이 문장은 샘플로 작성된 문장이므로
그 부분을 이해하시고 봐주시면
감사하겠습니다.
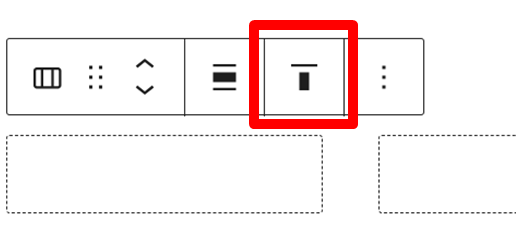
추가로 높이도 각각 다르게 설정이 가능합니다. 저는 보여주기 위해서 3분할 컬럼을 이용했습니다. 첫번째 박스를 클릭하면 위에 자동으로 편집창이 뜨는데 가장 왼쪽에 있는 옵션을 눌러줍니다.

그럼 보이는 것 처럼 옵션이 변경 됩니다. 그 중 표시되어 있는 아이콘을 누릅니다

그럼 상단에 놓을 건지 중앙에 놓을건지 정렬에 대한 옵션을 선택하셔서 활용하시면 됩니다.

저는 이미지를 이용해서 다음 처럼 활용했습니다. 그림만 있으면 심심하니깐 중간은 배경색이랑 텍스트 색을 변경한 박스로 변화를 줘 봤습니다.

THIS IS ORANGE TREE

이미지 위에 글쓰기
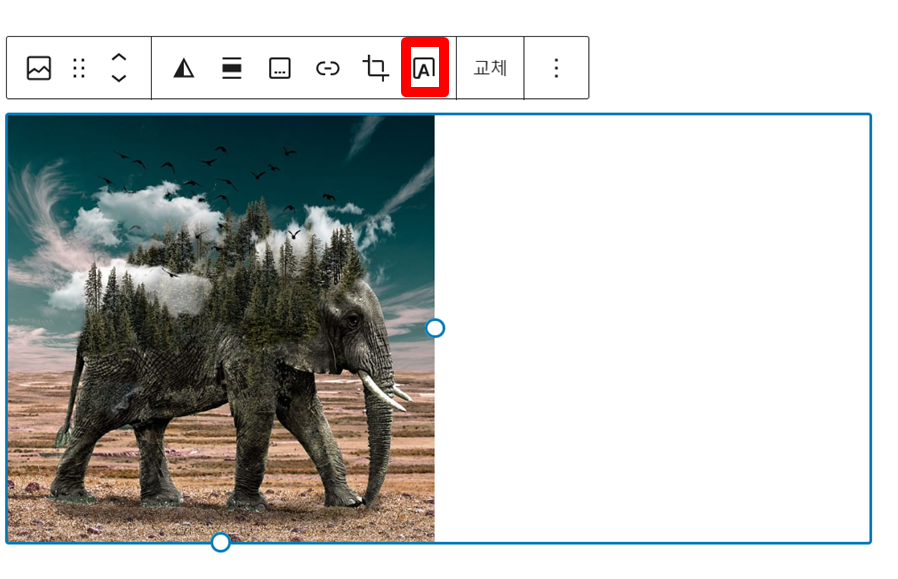
다음은 간단한 건데 막상 사용하면 고급스럽게 연출 되는 이미지 위에 글쓰는 법에 대해 말씀 드리겠습니다. 우선 마음에 드는 이미지를 가져옵니다. 저는 환경 문제를 시사하는 듯한 코끼리 사진을 가져왔습니다.

그림 사진을 한번 클릭하면 사진 가로 크기가 확대되면서 글씨가 잘 보이도록 자동으로 어둡게 필터가 입혀집니다.

이제 글을 써도 되고 버튼 등을 넣어도 됩니다. 블로그 썸네일이나 컬럼으로 함께 활용해도 좋을 것 같습니다.

사진을 클릭하고 글씨 위치 아이콘을 활용하면 위치 변경도 가능합니다. 또 오른쪽 옵션 창에서 글씨 크기 변경도 가능합니다. 저는 볼드랑 기울기를 줬습니다.

Environmental protection
추가로 사진을 클릭하면 사진 오버레이 (필터의 투명도의 정도), 글씨 박스 크기, 사진 위치 등등을 추가적으로 변경 가능하니 내가 원하는 대로 변경하면서 활용하면 좋을것 같습니다.
마무리
오늘은 스타일 복사, 컬럼 활용하기, 이미지 위에 글쓰기 이렇게 세가지에 대해서 포스팅 해 보았습니다. 컨텐츠 작성하는데 조금이라도 도움이 되셨길 바랍니다. 워드프레스가 점점 더 재밌어 지네요. 공부 하다보니깐 이제 결재 할 일이 없겠거니 했는데 지금 Generate Press 테마를 유료로 결재해서 사용하고 싶은 생각이 듭니다. 유료 버전이 브록 에디터 활용도가 더 높아 보이더군요. CSS추가로 시도해보려고 했으나 아직 초보여서 그런지 쉽지 않아서 답답 하기두 하구요. CSS도 너무 예전에 기초만 들어 놓았더니 기억이 하나도 안납니다. 공부할게 참 많지만 재미도 있습니다. 그럼 또 좋은 포스팅으로 뵙겠습니다.
