썸네일 설정하기_Feat.Generate Press Premium

오늘은 썸네일 설정하기_Feat.Generate Press Premium 라는 주제로 포스팅을 시작해 보겠습니다. 깔끔한 블로그 형 홈페이지를 보면 썸네일을 설정해 놓는 경우가 많은데요. 글을 읽을 때에도 텍스트만 있는 포스팅 보다는 다양한 색상이 있는 이미지가 있다면 글을 읽을 때 훨씬 편안하다는 느낌을 갖기도 합니다. 때문에 오늘은 썸네일을 홈페이지에 적용 시키는 방법에 대해서 말씀드려볼까 합니다. 저는 현재 Generate Press 유료버전 테마를 이용 중에 있으므로 Generate Press Premium버전을 기준으로 설명 드리는 점 참고해주시길 바랍니다. GP테마를 업그레이드 하고 싶으신 분은 이전 포스팅을 참고하시면 도움이 되실 겁니다.
1. 썸네일 편집창 활성화 시키기.
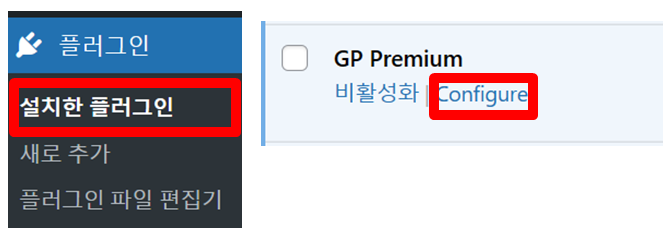
Generate Press 유료 버전을 설치하고 아무 작업도 하지 않았다면 썸네일을 설정할 수 있는 Blog창을 활성화 시켜주셔야 합니다. 먼저 사이트 관리자 페이지의 플러그인->설치한 플러그인->GP premium->configure 로 들어가 줍니다.

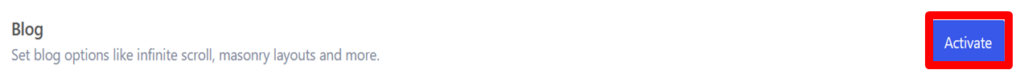
밑으로 스크롤을 내리면 다양한 활성창이 나오는데 썸네일을 편집할 수 있는 Blog를 활성화 시켜줍니다.

2.썸네일 넣기
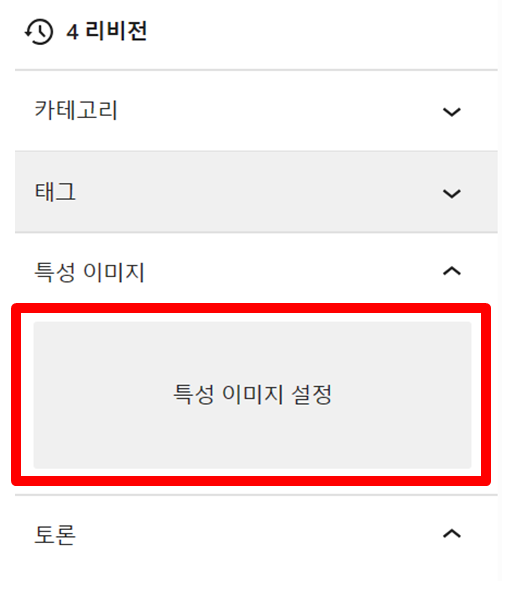
우선 썸네일을 설정 하기 위해서는 썸네일로 설정할 이미지가 있어야 합니다. 내가 넣고 싶은 이미지를 만들었다면 글쓰기 화면에 들어가서 우측 상단 글 목록에서 특성 이미지 설정을 누르고 이미지를 넣어 줍니다. 혹시 아직 이미지가 없다면 로고를 넣고 테스트 해도 됩니다. 혹은 미리캔버스에 가서 간단하게 만들어 보시는 것도 추천 드립니다.

3. 썸네일 설정하기
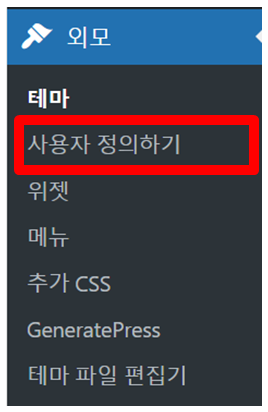
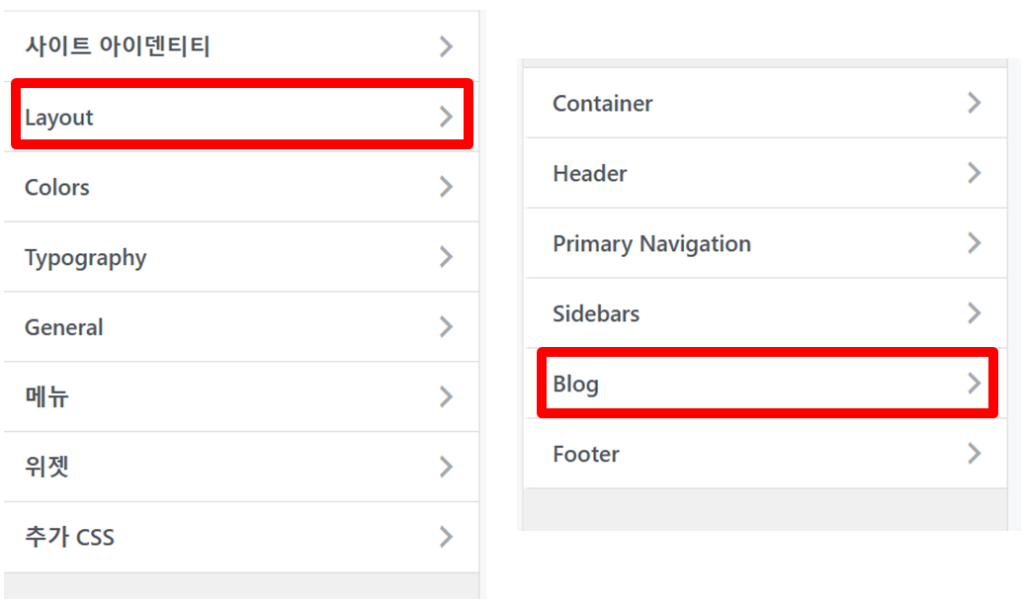
그 다음 외모-> 사용자 정의하기로 들어가 줍니다.

그 다음 Layout-> Blog를 들어가 줍니다.

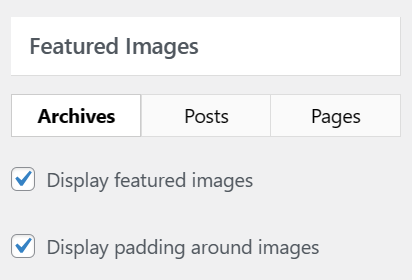
밑으로 내려가다 보면 Fretured Images가 있을 겁니다. 이곳에서 썸네일을 조절 할 수 있는데요.
Archives는 홈페이지에 들어가면 내 포스팅을 요약해서 보여주는 글을 의미 합니다. 그 옆에 Posts는 개별 포스팅을 말하고 페이지는 말 그대로 페이지에 넣을 썸네일을 의미 합니다. 각각 어디에 넣을지 선택하시면 됩니다. 저는 홈페이지에 들어왔을 때 포스팅 요약글 왼쪽에 썸네일을 넣을 계획이라서 Archives를 선택했습니다.

그럼 아래와 같이 각각 이미지를 어디에 넣을 지 선택할 수 있는 옵션이 뜹니다.
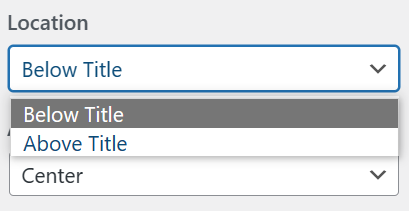
- Location (썸네일 위치)
- 제목 위 , 아래
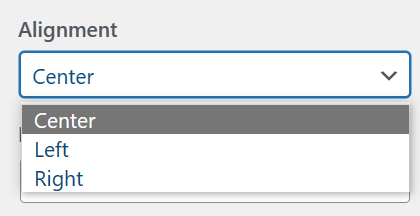
- Alignment (썸네일 정렬)
- 글의 왼쪽, 오른쪽, 중앙
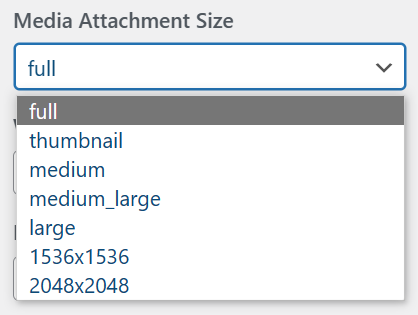
- Media Attachment Size (이미지 사이즈)
- 전체, 썸네일, 중간, 중간 보다 크게, 크게 등등



이미지 사이즈는 아래와 같이 직접 조절도 가능 합니다.

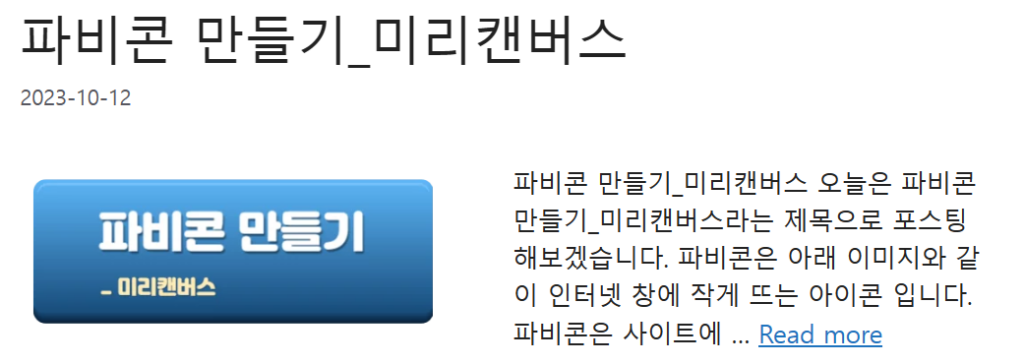
포스팅을 위해서 임시로 만든 썸네일은 대략 이런 느낌인데요. 썸네일은 얼마든지 조절 할 수 있으니 개인이 원하는 디자인으로 하시면 됩니다. 참고로 썸네일 사이즈는 300px x 120px, full 로 작성했습니다.

마무리
오늘은 썸네일 설정에 대해서 포스팅 해보았는데요. 썸네일 하나 만으로도 사이트의 분위기가 많이 바뀌는 것을 느낄 수 있으셨을 겁니다. 조금 귀찮더라도 작은 디테일이 사이트의 완성도를 높이는 것 같습니다. 하다 보니 글쓰기만 하는 것 보다 더 재밌네요. GP Premium은 또 어떤 다양한 기능이 있는지 더 알아 봐야겠습니다. 그럼 다음에 더 좋은 포스팅으로 찾아 뵙겠습니다.
